В этой статье расскажу о премиум шаблоне для кулинарной тематики блога на WordPress “Cook it – горячая кулинарная тема” от компании WPShop.
Почему стоит выбрать кулинарную тему Cook it ?
Кулинарная тема Cook it – это уникальный шаблон, который предоставляет возможность администраторам кулинарных сайтов облегчить их труд. Что же уникального содержит данная тема разберем в статье. Это мощный кулинарный шаблон WordPress, удобное наполнение ингредиентов и шагов, видео-рецепты, грамотное SEO, микроразметка рецептов, продуманная структура, встроенная реклама, блоки внимания, свои виджеты…
Стоит довериться кулинарной теме Cook It, и можно считать его как минимум одним из лучших, если не самым лучшим русским кулинарным шаблоном для WordPress. Кулинарная тема Cook it разработана русскими ребята — командой WPShop и шаблон полностью адаптирован для российских вебмастеров.

Подробный обзор шаблона кулинарной темы Cook it
Просто и легко работать:
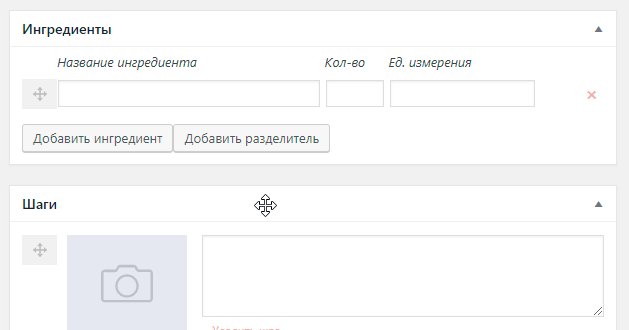
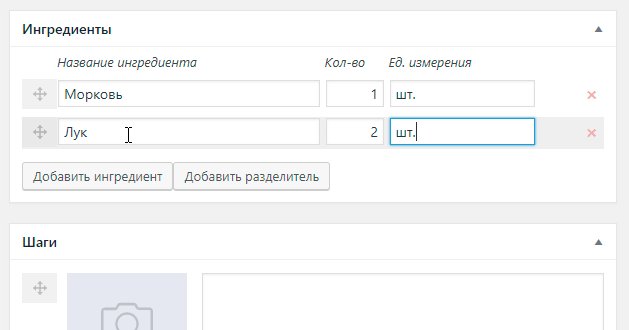
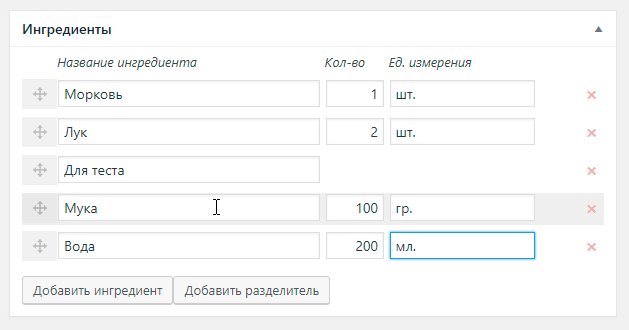
- Есть отдельные поля для ингредиентов и шагов.

- Легко поменять местами – просто нужно перетащить.
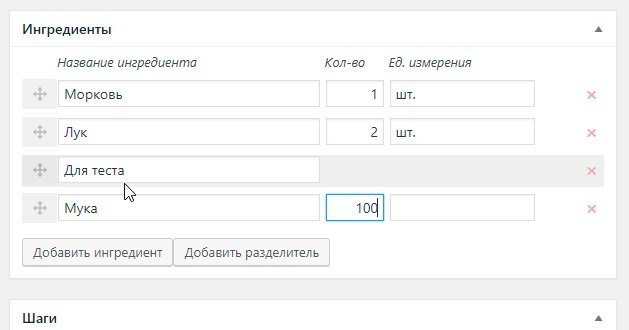
- Есть возможность разбить ингредиенты на группы.
- Картинки загружаются в 1 клик.
- Микроразметка настраивается автоматически.
Встроенная реклама
- 7 рекламных позиций
- Перед контентом, после, посередине, после абзацев и т.д.
- Отдельная реклама для мобильного
- Отключение рекламы в отдельных записях
- Возможность показывать только для старых записей
Встроенные функции
- Вам не нужно устанавливать лишние плагины, в теме уже есть:

- Форма обратной связи
- HTML карта сайта
- Содержание постов
- Рейтинг записей с микроразметкой
- Сокрытие внешних ссылок через JS
- Блоки внимания
- Спойлер
Преимущества шаблона кулинарная тема Cook It
SEO оптимизация
Правильный заголовок H1 на главной
Заголовок H1 на главной размещается в логотипе (название сайта) или в дополнительном текстовом блоке, который можно задать из админки.
Правильные H1-H6 заголовки
Заголовки H1-H6 только в статьях, ни в виджетах, ни в комментариях, ни в пагинации, как это обычно бывает — их нет. Только в тексте статьи.
Правильный сайдбар
В коде идет сначала основной блок с контентом, только потом сайдбар. В любом расположении сайдбара, даже когда он слева.
Произвольный H1 для рубрик
Вы можете задать правильный SEO заголовок для продвижения рубрик (и любых таксономий), вне зависимости от того, как называется рубрика.
Со страниц нет ссылок на саму себя
Из меню удалены ссылки на текущую открытую страницу, что помогает избежать ссылок со страницы на эту же страницу.
Закрытые от индексации ссылки
Любую внешнюю ссылку можно в 1 клик закрыть через JavaScript от индексации. Сама ссылка кодируется через base64, а внешне от обычно не отличается.
Как итог: кулинарная тема Cook It позволяет сайт легко продвигать, SEO аудит уже сделан, отсутствие SEO ошибок.
Адаптивность
Протестирована на всех современных, популярных устройствах
Процент мобильных пользователей с каждым годом только растет и важно, чтобы сайт одинаково хорошо отображался на разных экранах.
Адаптивные картинки, таблицы, виде
Не стоит переживать, что вставленный в статью ролик или большая картинка может сломать все отображение контента.
Mobile first Сначала все стили пишутся для мобильных телефонов, потом для планшетных устройств и только потом для больших экранов.
Как итог: сайт хорошо отображается на всех устройствах: на ПК, на планшетах, на телефонах.
Внешний вид
Все настройки в Customizer 
Настраивать внешний вид сайта одно удовольствие — все изменения моментально отображаются на сайте.
Отключаемый сайдбар
Вы можете отключить/включить сайдбар отдельно для главной, рубрик, записи или страницы. Или даже для отдельного поста.
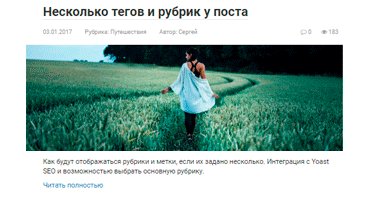
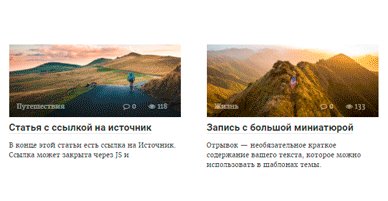
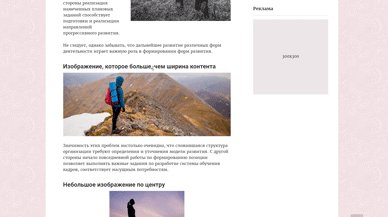
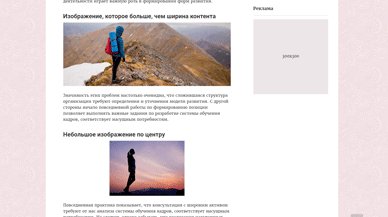
Записи с большой картинкой 
Кроме стандартного вывода записи, доступна публикация с большой картинкой на всю ширину.
Настраиваемый вывод постов 
Вы можете задать определенный вывод постов для главной, и отдельно для рубрик, поиска. Доступно 3 различных вывода.
Быстрая смена цветов, фонов, шрифтов
В режиме онлайн Вы можете посмотреть как Ваш сайт будет выглядеть с другими цветами текста, ссылок, меню и т.д. Если понравится — просто сохраните.
Мощный виджет вывода постов
Для сайдбара мы разработали настраиваемый виджет вывода постов: с миниатюрой, без, по дате, просмотрам, по количеству и т.д.
Кнопка Наверх
Вам не придется ставить дополнительные плагины или писать свой код, кнопка Наверх уже есть. Мелочь, а приятно.
Свой код из админки
Вы можете задать код счетчиков, партнерских сетей, обратного звонка и т.д. в админке без редактирования файлов темы. Для секции <head> и перед </body>.
Как итог: кулинарная тема Cook It даёт возможность легко настроить сайт под себя и сделать уникальным за 5 минут.
Реклама
7 рекламных позиций
В тему уже встроены места под рекламу, Вам нужно только задать код. Есть возможность указать через сколько дней после публикации показывать рекламу, чтобы не мешать постоянным читателям.
Отдельная реклама для мобильного
Для каждого рекламного блока можно задать свой код для отображения на мобильном устройстве.
Гибкая интеграция рекламы в статью
Возможность задать отображение рекламных блоков после определенных абзацев в тексте записи.
Фиксированный виджет 
Поддержка плагина q2w3, который позволяет закрепить любой виджет при прокрутке страницы.
Как итог: гибкая настройка рекламы, максимальный доход с рекламы.
Код
Микроразметка schema.org 
Тема полностью поддерживает микроразметку schema.org, при этом для рецептов отдельная своя разметка.
HTML5/CSS3
Современный, чистый исходный код, семантическая разбивка на директории, файлы, отсутвие тяжелых библиотек, медленных скриптов.
Контент
Хорошая типографика
Проработанные шрифты, межстрочное расстояние, ширина контентной области и форматирование статьи улучшают восприятие контента страницы.
Информационные блоки
Доступны три вида информационных блоков для привлечения внимания читателя, доступны как в админке, так и на сайте.
Спойлеры
В визуальном редакторе доступны спойлеры, в которые Вы можете спрятать любой контент.
Готовые стили для списков и таблиц
Для таблиц и нумерованных/ненумерованных списков прописаны стили, чтобы эти элементы не выбивались из дизайна.
Источник записи
Возможность задать источник записи, который выведется в конце поста. При желании можно в один клик закрыть ссылку от индексации через JS.
Как итог: кулинарная тема Cook It позволяет заниматься наполнением сайта сразу после установки темы.
Комментарии
Ссылки на авторов скрыты через JavaScript 
Даже закрытая в rel=”nofollow” ссылка забирает вес у страницы, что негативно сказывается на продвижении, поэтому ссылки лучше закрыть от индексации.
Кнопка Ответить 
По умолчанию кнопка Ответить в комментариях является ссылкой, хотя она там и не нужна. В теме мы заменили ссылку на кнопку.
Смайлики 
Проработанные смайлики, с поддержкой retina-экранов, которые не ломают строчки, как это обычно бывает. Заменяют стандартные emoji.
Итог
Если выбирать кулинарную тему из шаблонов WordPress, то из платных это Cook it, для своего уровня превосходит ожидания и даёт больше возможностей и преимущества в своих нишах в создании кулинарного сайта.
С уважением, Любовь Жлуктова.